Radar shopping & retail playbook
Industry-leading shopping & retail apps like Walmart use Radar to build contextual experiences, delight users, and increase engagement.

In this playbook, we explain how the smartest product and marketing teams are using Radar to:
- Change the in-app experience when a user is at a store
- Send contextual push notifications when a user is at a store
- Power order-ahead and delivery
- Build segments based on place visits
- Understand whether users are installing the app at a store
- And more

Radar overview
Radar allows you to add location context and tracking to your apps with just three steps and a few lines of code:
- Configure context types. Create custom geofences, enable Places (place, chain, and category detection), enable Insights (home, work, and traveling detection), or enable Regions (country, state, DMA, and postal code detection).
- Integrate SDK. Integrate the SDK. In the foreground, change the in-app experience based on user context. In the background, listen for events. Or, before integrating, test with our toolkit apps for iOS and Android.
- Enable integrations. Create a webhook or enable server-side integrations to send Radar events and user context to other systems.

For shopping & retail use cases, you might enable the following context types:
- Create custom geofences with tag
store, tied to store ID, to generateuser.entered_geofenceevents - Enable Places to generate
user.entered_placeevents for specific chains, including competitors for geo-conquesting - Enable Insights to generate
user.entered_homeanduser.started_travelingevents
With these tools, let's get started!
Example 1: Change the in-app experience when a user is at a store
After creating geofences tied to store IDs or enabling Places for specific chains, you can check geofence or place state to determine if a user is at a store.
You can then change the in-app experience, showing content specific to that store, unlocking coupons, and so on.

Radar.trackOnce { (status, location, events, user) in
user?.geofences?.forEach { (geofence) in
if geofence.tag == "store" {
// user is at store, change in-app experience
}
}
}

Radar.trackOnce { (status, location, events, user) in
if user?.place?.hasChain("target") {
// user is at Target, change in-app experience
}
}
Contextual in-app experiences can improve the user experience, increase conversion, and increase engagement.
Example 2: Send a push notification when a user is at a store
You can send push notifications in a marketing automation integration like Braze, Iterable, Urban Airship, or Leanplum, or in a custom webhook.
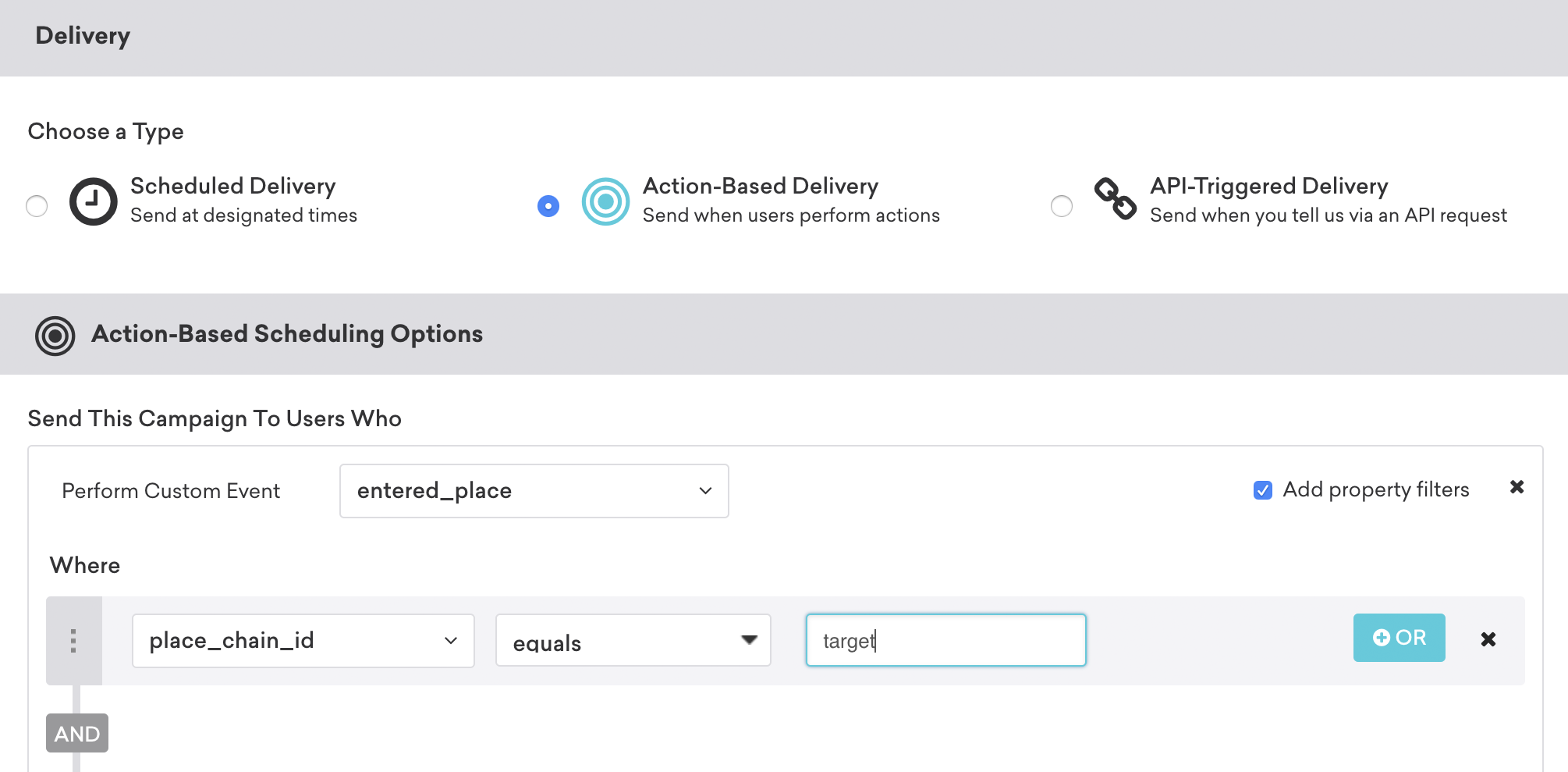
For example, you can trigger a push notification when a user enters a geofence with tag store or enters a place with chain target. In Braze:

Contextual push notifications can increase engagement, increase spend, and even attract customers away from competitors when used for geo-conquesting.
Example 3: Power order-ahead and delivery
You can also power order-ahead and delivery, listening for events server-side with a webhook, Google or Firebase Cloud Function, or AWS Lambda Function:
app.post('/webhooks/radar', (req, res, next) => {
const event = req.body.event;
if (event.type === 'user.entered_geofence' &&
event.geofence.tag === 'store') {
// user is near store, trigger pickup flow
}
});
Example 4: Build segments based on place visits
You can build segments in a customer data platform integration like Segment or mParticle, export events from the Radar dashboard, or send events to AWS Redshift, Google BigQuery, or another data warehouse through a custom webhook.
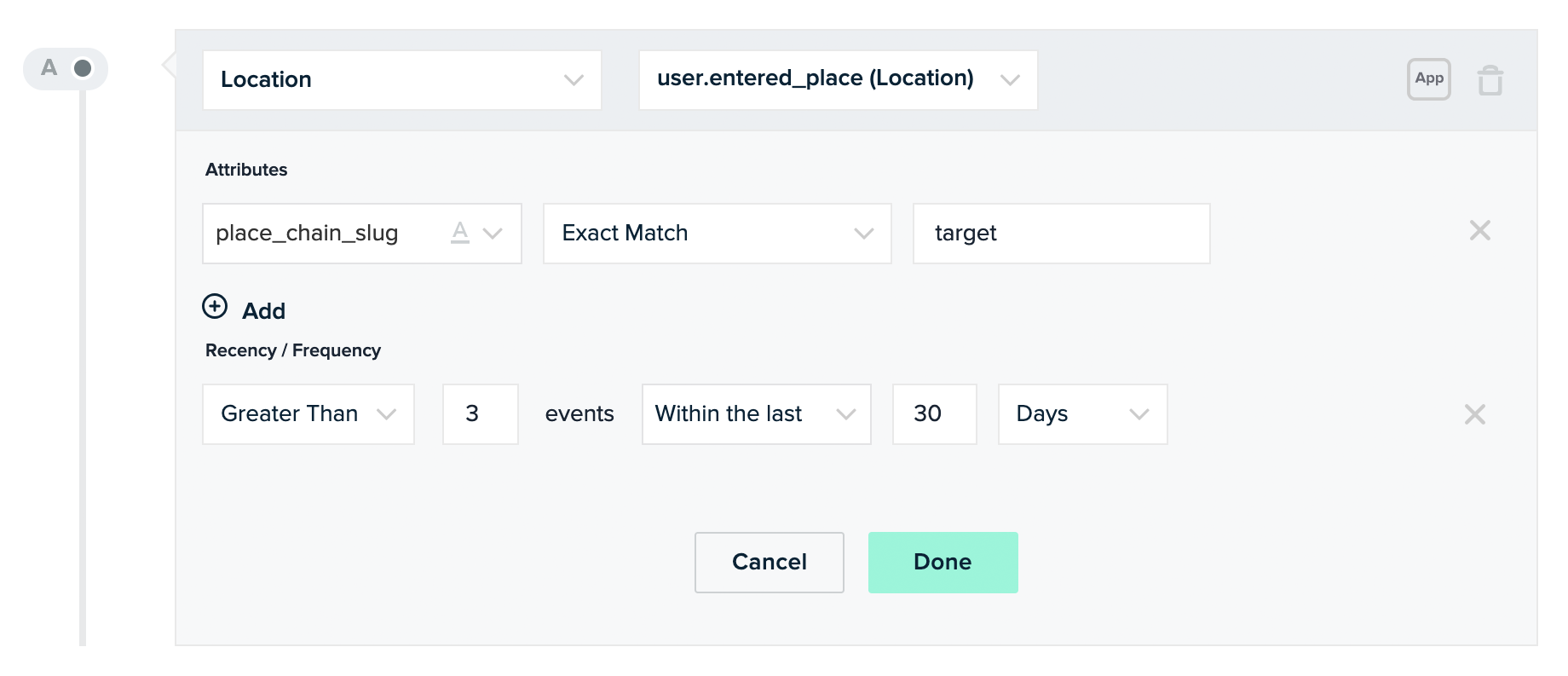
For example, you can build a segment of users who performed the event user.entered_place with chain target more than 3 times in the last 30 days. In mParticle:

Personalization with segments can improve the user experience and increase engagement.
Example 5: Understand whether users are installing the app at a store
Finally, you can enrich behavioral events like app installs, app opens, searches, or purchases with location context using behavioral analytics integrations like Amplitude and Mixpanel.
For example, you can enrich app install events with geofence state to understand whether users are installing the app at a store.
Enriching behavioral events with location context can help you understand how users engage with your app in the real world.
These are just a few examples of ways that you can use Radar to build contextual experiences, delight users, and increase engagement.
Ready to take your shopping & retail app to the next level? Sign up or contact our sales team. We can't wait to see what you'll build.
See our other industry playbooks for more examples and inspiration: