Notifications
Use Radar's on-premise notifications to display a notification on iOS devices when a user enters a geofence. Notifications work even with only foreground or "when in use" permissions!

Quickstart#
First, sign up for Radar and get an API key.
Then, create geofences via the dashboard, CSV import, or the API.
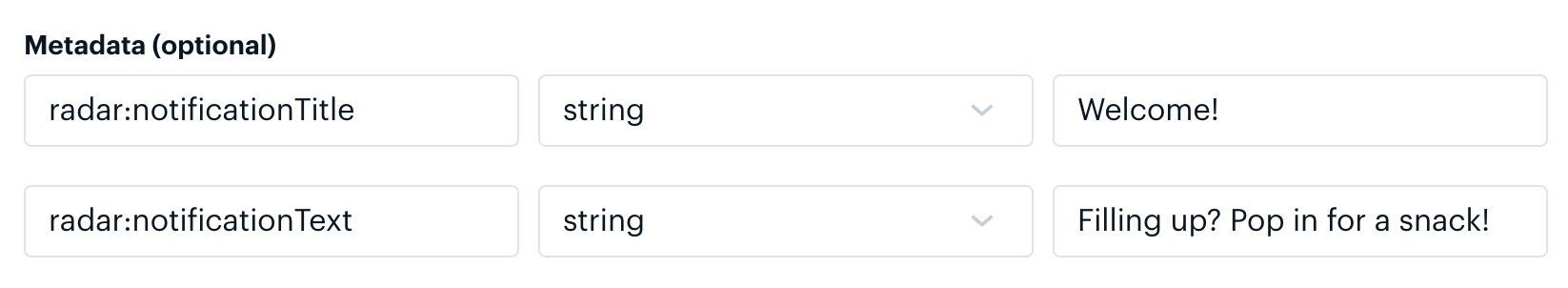
From there, add values for the following metadata keys to the geofences that will trigger notifications.
Metadata keys#
radar:notificationText(string, required): The body text of the notification.radar:notificationTitle(string, optional): The title of the notification, displayed in bold.radar:notificationSubtitle(string, optional): The subtitle of the notification, displayed in bold.radar:notificationRepeats(boolean, optional): Determines whether the notification should be delivered multiple times before notifications are registered again. Defaults tofalse.radar:notificationURL(string, optional): The URL to open when the notification is tapped. Refer to Deep linking for more information.

Finally, integrate the SDK and call Radar.trackOnce() or Radar.startTracking(), depending on your use case. Make sure that the syncGeofences tracking option is enabled. Radar will display a notification when the device is detected inside a geofence that has the above metadata keys.
How it works#
Radar's on-premise notifications make use of location notification triggers on iOS. These triggers work with foreground or "when in use" permissions. This feature is privacy-friendly and won't collect any additional location data. Notifications are only displayed after the user opens the app for the first time with the Radar SDK installed.
No additional lines of code are necessary to power on-premise notifications. They function completely under the hood after setup. The same calls to Radar.trackOnce() and Radar.startTracking() will return nearby geofences with notifications, which will then be registered on the device.
Radar only controls the registration of notifications on the device. Once that happens, surfacing notifications is subject to the system limits and heuristics that iOS enforces.
Analytics#
With Radar Conversions, you can log an event whenever a user interacts with a notification.
Refer to the iOS SDK Conversions reference for setup instructions.
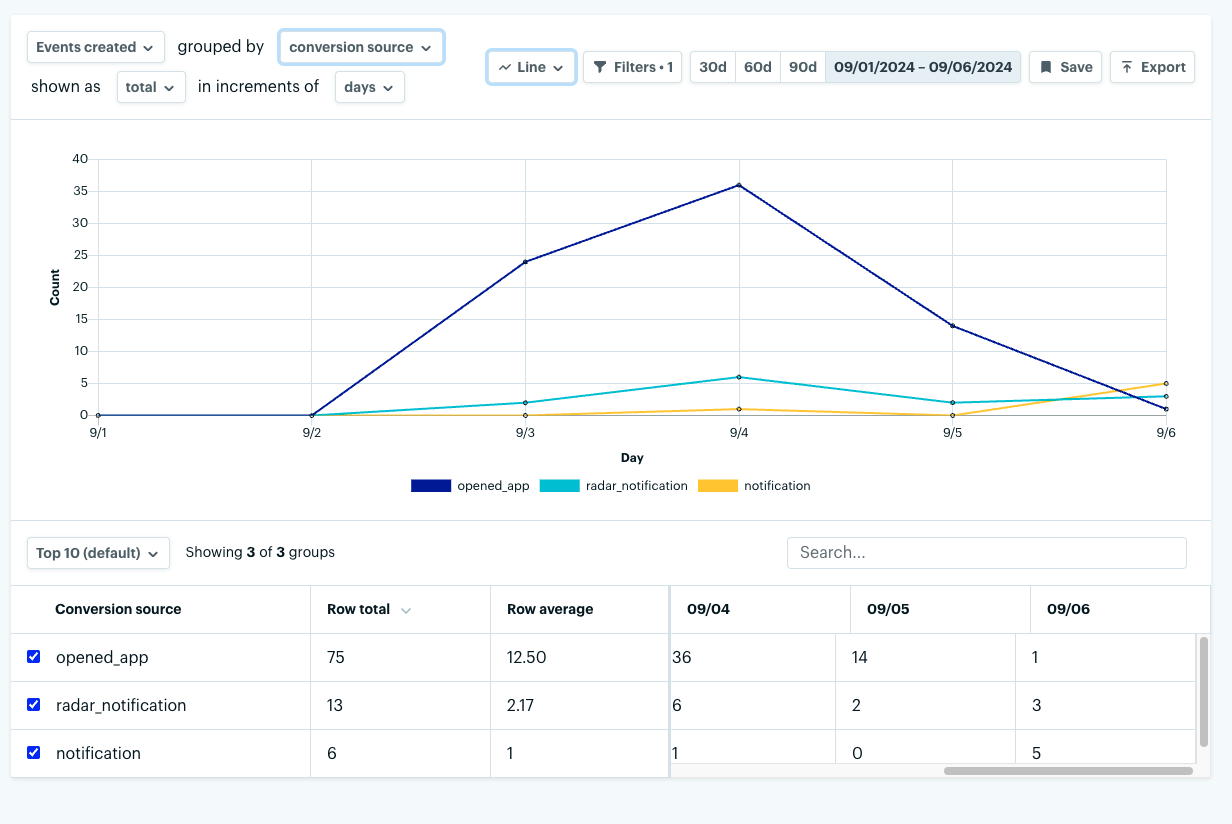
With Radar Conversions, you can also retrieve the source of an opened_app conversion for iOS apps. Within the metadata object of the logged conversion, we will return a conversion_source with either
notification(app was opened using an external 3rd party notification)radar_notification(app was opened using the configured on-prem notification):
You can also view these conversion analytics by navigating to Geofencing -> Analytics -> Events -> Filters (top right) -> select Type as opened_app -> Apply Filters. From there, select conversion_source from the grouped_by dropdown. See screenshot below:

Deep linking#
Radar's on-premise notifications can be used for deep linking. This means that you can use Radar's deep linking functionality to open a specific view via on premise notification taps.
Set up deep linking from the Radar's Dashboards by adding the radar:notificationURL to the URL Schemes of the desired navigation view of your app.
Automated iOS setup#
Radar's iOS SDK can automatically set up deep linking for you. To enable this feature, set the autoHandleNotificationDeepLinks option to true in the Radar initialize call.
radarInitializeOptions.autoHandleNotificationDeepLinks = trueRadar.initialize(publishableKey: "prj_test_pk_000", options: radarInitializeOptions )It is recommended to use the automatic setup in conjugation with the RadarURLDelegate to handle the URL open. This implementation provides the most light way approach to get started with deep linking.
Manual iOS setup#
If you want to set up deep linking manually, you can do so by adding the following line to your UNUserNotificationCenterDelegate implementation.
func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse) async { Radar.openURLFromNotification(response.notification)}Automated React Native setup (iOS only)#
Radar's React Native SDK can automatically set up deep linking for you. To enable this feature, set the autoHandleNotificationDeepLinks option to true in the radarInitializeOptions via the AppDelegate.mm.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{ self.moduleName = @"main"; self.initialProps = @{};
BOOL res = [super application:application didFinishLaunchingWithOptions:launchOptions]; RadarInitializeOptions *radarInitializeOptions = [[RadarInitializeOptions alloc] init]; radarInitializeOptions.autoHandleNotificationDeepLinks = YES; [Radar nativeSetup:radarInitializeOptions]; return res;}Handle system deep link#
Opening the notification will result in the SDK calling [application openURL:url options:@{} completionHandler:nil]; This will open the URL in the app if it is registered for the scheme, or open the URL in the browser if it is not.
Developers should handle this by handling the custom URL scheme or universal link in their app.
React Native developers should also implement the native iOS handling of the deep link in their app.
Support#
Have questions? We're here to help! Contact us at radar.com/support.